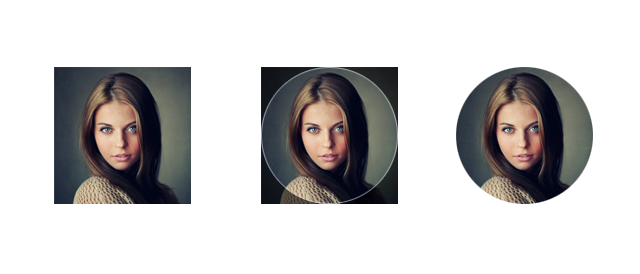
In questo tutorial, esamineremo alcune tecniche CSS per trasformare immagini in elementi circolari .
La principale proprietà CSS responsabile dell’effetto è border-radius.
Sebbene sia abbastanza semplice applicare l’effetto alle immagini quadrate, le immagini rettangolari richiedono del lavoro extra.
 Immagini quadrate
Immagini quadrate
Un elemento img perfettamente quadrato richiede solo una riga di CSS: <img style=”border-radius: 50%;” src=”woman.jpg” />
La metodologia più corretta è però quella di creare una classe CSS da poter essere utilizzata per tutte le immagini, qui di seguito il codice per le diverse esigenze.
HTML
<img class=”circular-square” src=”woman.jpg” />
CSS
.circular-square {
border-radius: 50%;
}
La regola di stile sopra è l’abbreviazione di:
.circular-square {
border-top-left-radius: 50% 50%;
border-top-right-radius: 50% 50%;
border-bottom-right-radius: 50% 50%;
border-bottom-left-radius: 50% 50%;
}
Impostando tutte le proprietà border-radius sul 50% di larghezza e altezza di un’immagine quadrata trasformiamo l’elemento img in un’immagine circolare.
 Immagini rettangolari
Immagini rettangolari
Le immagini rettangolari sono più complicate.
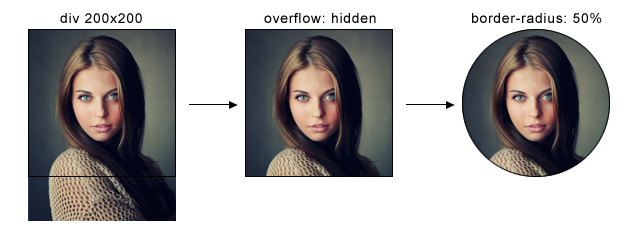
Per diventare un cerchio, l’immagine deve essere trasformata in un quadrato.
Per fare questo possiamo avvolgere l’elemento img in un elemento div quadrato.
Quindi “ritagliamo” le parti dell’immagine che vanno oltre il contenitore quadrato.
Possiamo fare questo impostando la proprietà overflow del div su hidden.
Affinché il soggetto della foto abbia meno probabilità di essere ritagliato, dobbiamo anche trattare le foto di paesaggi (che sono rettangoli orientati orizzontalmente) in modo diverso dalle foto di ritratti (che sono rettangoli orientati verticalmente).
Immagini orientate orizzontalmente
HTML
<div class=”circular-landscape”>
<img src=”images/barack-obama.png” />
</div>
CSS
.circular-landscape {
display: inline-block;
position: relative;
width: 200px;
height: 200px;
overflow: hidden;
border-radius: 50%;
}
.circular-landscape img {
width: auto;
height: 100%;
margin-left: -50px;
}
I valori di altezza e larghezza devono essere gli stessi in modo che il div con classe circular-landscape venga visualizzato come un quadrato.
Inoltre, i valori di altezza e larghezza devono essere uguali o inferiori all’altezza dell’immagine. Questo assicura che l’elemento img sia in grado di occupare il contenitore div senza essere deformato.
Generalmente, il soggetto delle foto – ma non sempre – sarà posizionato attorno al centro della composizione. Per darci la migliore possibilità di non ritagliare il soggetto della foto, possiamo centrare orizzontalmente l’immagine nel div posizionando l’elemento img a sinistra per compensare il ritaglio a sinistra.
Il valore dello spostamento è pari al 25% del width/height dell’involucro div. In questo caso, sposteremo l’immagine di 50 px (il 25% di 200 px) a sinistra. Possiamo farlo impostando la proprietà margin-left dell’elemento img sul valore negativo -50px.
 Il presupposto che il soggetto della foto sarà vicino al centro della composizione non è sempre vero, è importante tenere presente di questo quando si scelgono (o si modificano) le immagini con questa tecnica.
Il presupposto che il soggetto della foto sarà vicino al centro della composizione non è sempre vero, è importante tenere presente di questo quando si scelgono (o si modificano) le immagini con questa tecnica.
Immagini orientate verticalmente
HTML
<div class=”circular-portrait”>
<img src=”images/woman-portrait.png” />
</div>
CSS
.circular-portrait {
position: relative;
width: 200px;
height: 200px;
overflow: hidden;
border-radius: 50%;
}
.circular-portrait img {
width: 100%;
height: auto;
}
Il presupposto per le immagini orientate a ritratto è che il soggetto della foto si trova al centro della composizione. Ancora una volta, questo non sarà necessariamente il caso di qualsiasi foto orientata verticalmente.
Come per le foto di paesaggi, la larghezza e l’altezza dell’elemento div devono essere uguali per creare un contenitore cha sia un quadrato perfetto.
In questo caso il valore della proprietà width/height deve essere uguale o inferiore a quello del width dell’elemento img in modo che l’immagine possa riempire il div senza essere deformata.
Per le immagini orientate al ritratto, impostiamo l’altezza height su auto e width su 100% (abbiamo fatto il contrario per le immagini orientate al paesaggio).
Non abbiamo bisogno di spostare l’elemento img perché ci aspettiamo che il soggetto della foto sia al centro in alto nella composizione.
 Per ricapitolare
Per ricapitolare
Questa tecnica per ottenere immagini circolari con CSS viene utilizzata al meglio su immagini quadrate, con il soggetto situato al centro della foto. Ma non viviamo in un mondo perfetto, quindi se necessario puoi usare un elemento div per immagini rettangolari.
La proprietà CSS principale responsabile della forma circolare è la proprietà border-radius. Impostando il raggio degli angoli al 50% della larghezza/altezza si ottiene un cerchio.



 Immagini quadrate
Immagini quadrate Immagini rettangolari
Immagini rettangolari Per ricapitolare
Per ricapitolare